Like many designers, I wasn’t initially aware of design principles in the early stages of my career. However, does that hinder my ability to create amazing designs? I will say no. If I had known the principles and their application from the start, would it have helped me create more amazing user experiences? I would say ABSOLUTELY YES!
Design principles are like traffic rules. Not knowing traffic rules may not stop you from driving a car, but knowing them can make your journey smoother and help prevent accidents. Similarly, while not knowing design principles won’t necessarily stop you from creating amazing designs. but understanding and applying them can greatly improve the qualify of your designs and ensure more successful outcomes.
Milind Satam via Basicdas
So, in this blog, I will explain what these principles are and how they are applied by studying real-life examples. Let’s dive in.
Design Principles

Design principles are fundamental guidelines for designers. They provide a framework for creating visually pleasing and effective designs across various mediums such as graphic design, web design, architecture, and more.
Design principles have been formulated and refined by designers, artists, and scholars over centuries of creative practice.
There is a debate over exactly how many principles of design exist. Some say there are 7, some say there are 12 or even more. However number isn’t important, their application is.
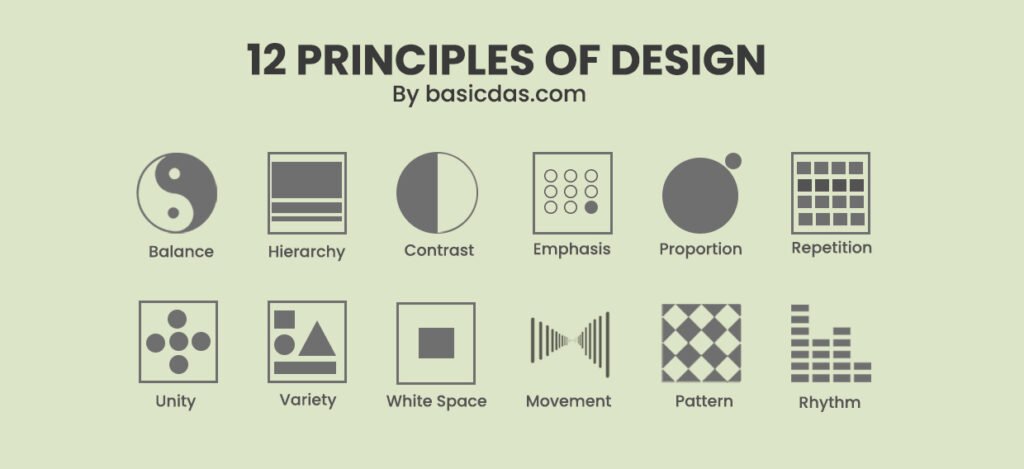
These are the most common principles of design.
- Balance : Balance can be symmetrical (with items of equal weight on either side of a center line) or asymmetrical (with items of dierent weights laid out in relation to a line that may or may not be centered).
- Hierarchy: Hierarchy refers to the importance of elements within a design. The most important elements should appear to be the most important, and vice versa.
- Contrast : Contrast is the difference between various elements within a design, that makes them stand out from each other.
- Emphasis : Emphasis causes certain parts of a design to stand out compared to other elements. Conversely, it can also be used to minimize how much an element stands out (such as fine print).
- Scale/ Proportion: Proportion is the size of elements in relation to one another. Larger elements tend to be seen as more important while smaller ones are less so.
- Repetition: Repetition reinforces an idea or perception. It can be done via things like using the same format for headers, reusing the same colors, images, or similar choices.
- Unity: Unity is how well the elements of a design work together. Each element should have a clear visual relationship with each other element to help communicate a clear, concise message
- Variety: Variety creates visual interest in a design. It can be created via typography, color, images, textures, and virtually any other design element. It prevents designs from becoming monotonous and boring.
- Negative Space/ White space: White space, or negative space, refers to areas of a design that have no design elements. This space is important for making a design uncluttered, as well as for making various elements stand out.
- Movement: Movement is the way a person’s eyes travel over a design. The most important element should lead to the next most important and so on. This can be done via positioning, emphasis, and other design principles.
- Pattern: Patterns can refer to repetition of design elements (as seen in things like wallpaper patterns). They can also refer to set standards for how certain elements are designed (such as top navigation).
- Rhythm: The spacing between elements can create a sense of rhythm, either regular or irregular. Rhythms can be used to create a variety of emotions, including calmness (with regular rhythms) and excitement (with irregular rhythms).
Covering all these principles in detail in one blog post could be overwhelming. As I mentioned earlier, our goal is not just to know these principles but to understand them through real-life examples. Let’s keep our focus on exploring each principle, seeing how they work in practice, and discovering how we can apply them to our designs effectively.
You can click on each principle above to learn more in detail. See you in the next blog.